选择原生APP还是自适应web?三步搞定!
确定网站的移动策略并非什么高深的学问,但需要认真的研究和规划。设计公司Entropy近日将企业选择移动路线的决策简化为三步。
一年半以前,Facebook首席执行官马克扎克伯格一句“豪赌HTML5是Facebook犯下的最大错误”引发了业界关于原生APP和移动(自适应)web两条技术路线的大争论。
如今这个争论似乎已经有了结论,正如Entropy首席执行官指出的:
用户经常会问,应当开发面向移动设备的自适应移动web站点还是将所有预算投入原生APP?我们的答案很简单:两个都重要!
如今,移动用户根据行为习惯可以划分为两大类,一类用户是重度移动web使用者,而另一类则是APP依赖者,所以仅仅选择移动web或者原生APP一种路线意味着将失去另外一个用户数量巨大的渠道。
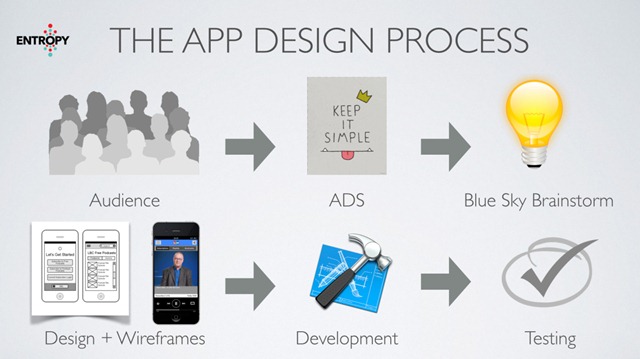
但是当用户资源有限无法兼顾时,Entropy主要通过app设计流程中最初的三个步骤(即使你最后选择移动web这三个步骤也很有参考价值)帮助用户确定选择何种移动渠道(下图)。
用户调查
在用户调查阶段,重点是用户角色和移动交互的上下文情景,目标是描绘出用户类型、倾向、地域分布和进行移动交互时的特定需求,仅仅了解用户人口统计数据是不够的,必须通过分析上下文情景中所有的触点来了解最终用户。
了解用户交互过程中的每个需求和诉求,我们就能进入第二个阶段。
APP产品定义描述(Application Definition Statement,ADS)
ADS是苹果公司杜撰的一个名词,在APP开发的初始阶段被开发者广泛使用,ADS用非常简单的一句话来概括APP的功能、目标用户和需求。例如Entropy最近开发的一款podcast全球广播APP的ADS描述是这样的:
“The LBC Podcast App will allow LBC Radio enthusiasts to subscribe, download, save, organize, and listen to their favorite LBC shows and podcasts in a smooth and intuitive interface.”
APP的ADS描述应当打印出来钉在墙上,每天提醒开发者我们在干什么,为谁,以及为什么。这一步看似简单,但极为重要。
再比如说我们准备开发一个尚酷男装网店,如果我们能准确写出以下这样的ADS:
我们的目标买家的移动体验包括能够查找最近店面、开业时间和路线信息、快速查找打折信息。
显然,这条ADS对产品功能和用户需求的定义与第一条ADS完全不同。
脑力风暴
敲定ADS后,你就可以开始进一步决定采用何种形式、框架和技术,以及最佳的渠道。如果你仔细阅读前文的两条ADS,你就会发现第一个全球广播的Podcast应用涉及到“订阅”、“下载”、“组织”、“收藏”等功能,更适合采用原生APP。而第二个产品ADS中描述的功能移动web就能满足。
总之,问题不在于选择原生APP还是移动web,关键是用户的使用情景以及这个情景中产生的各种需求。
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: