2020年最佳UX设计工具精选
2020年,UX设计的趋势是端到端解决方案,您如何顺利地从模型过渡到原型?生成要交接的规格?在与甲方爸爸或者产品项目负责人合作的同时管理设计系统并组织工作流程?以下精选的UX设计工具能让你的设计工作变得更加高效:
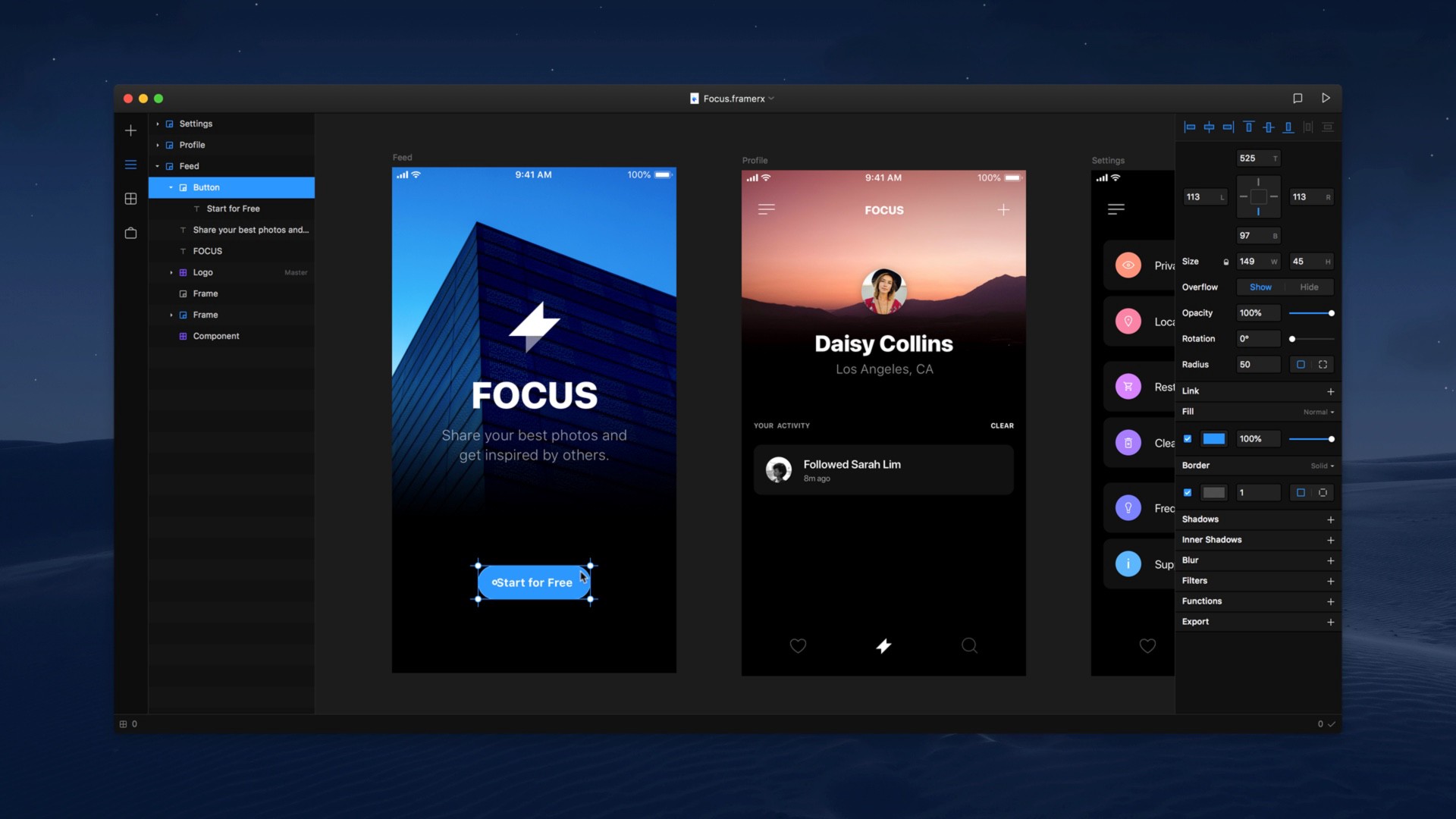
Framer X
仅限Mac的工具(带有Sketch导入),该工具内置使用React组件,使设计人员能够进行功能强大且高保真的原型制作

- 允许进行高级,高保真原型制作和动画制作
- 早期的应用程序商店,用于存储图标,UI元素,预制的视觉和代码组件
- 允许您在React中编码组件并引入实时数据
- 警告,如果您是编码新手,学习曲线会很陡
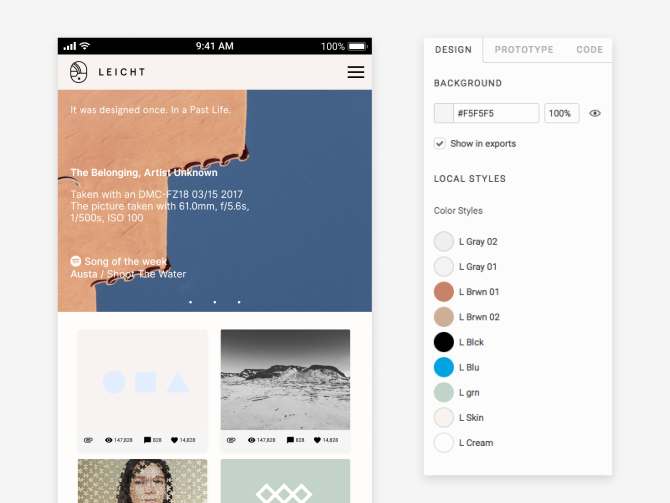
Figma
基于浏览器的工具(带有桌面应用),可实现实时协作;带有矢量工具,可以进行说明,原型设计和代码生成以进行交接

- 多人共同编辑
- 样式库可简化创建和更新设计系统的过程
- 与Principle集成(仅Mac)
- Web API,可将Figma与其他工具,脚本和Web应用程序连接
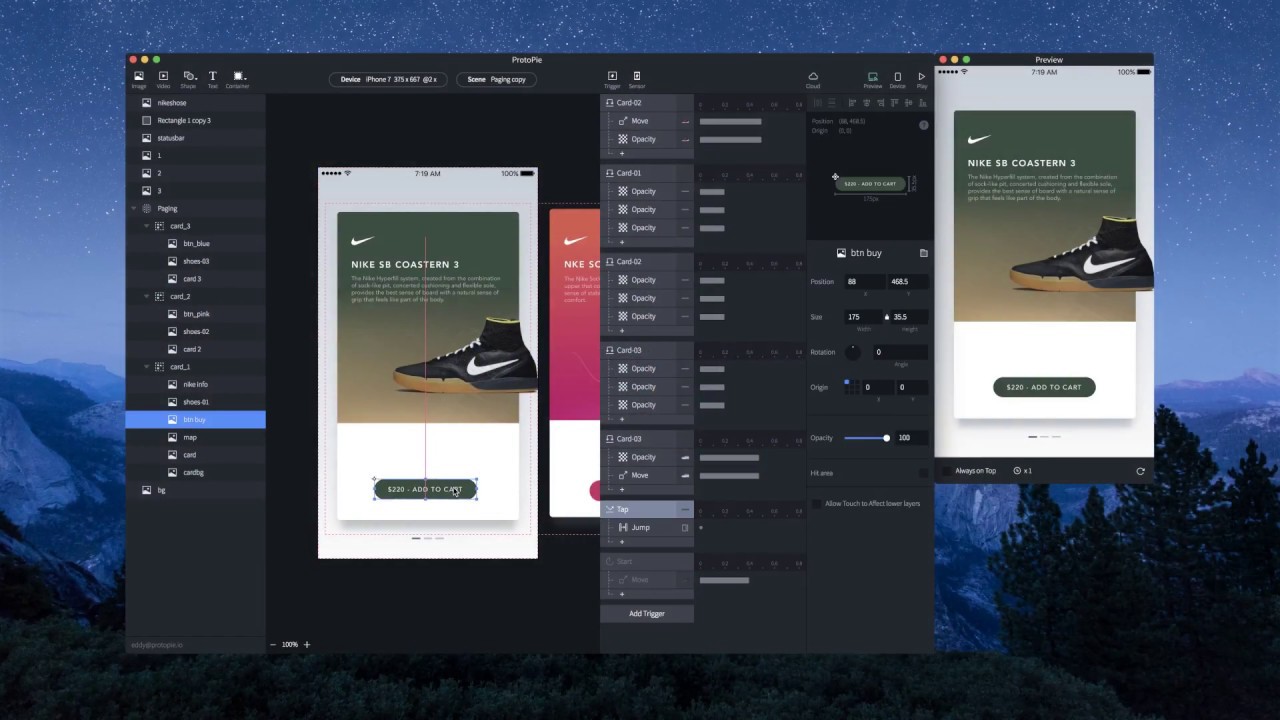
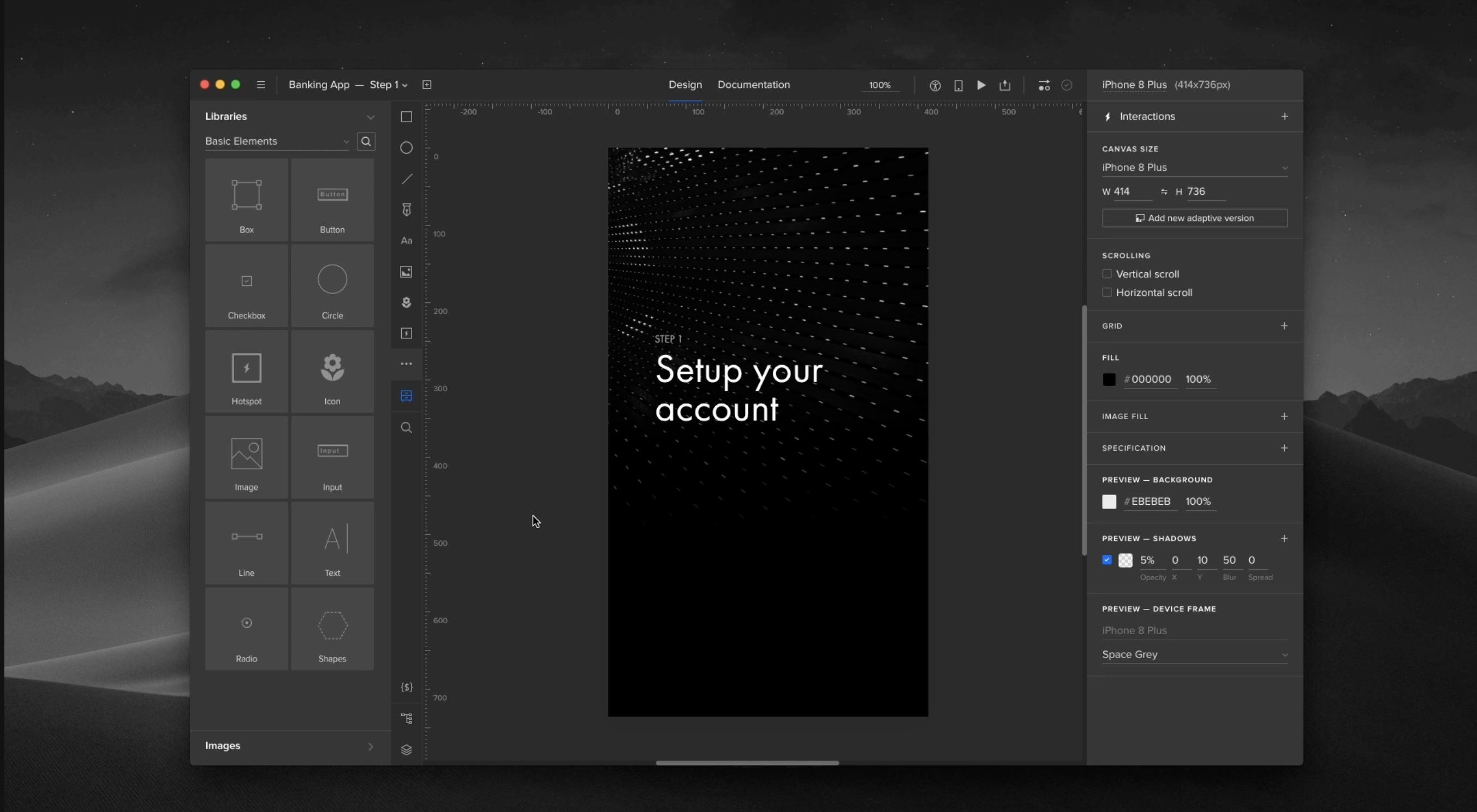
ProtoPie
同时支持Windows和Mac的一款Hi-Fi级免代码互动原型制作工具

- 设备之间的原型交互或制作原型等有趣的功能可以与IoT设备通信
- 与macOS上的Sketch和macOS和Window上的Adobe XD集成
即将支持:
- 响应启用超链接并打开其他应用
- 边框和阴影属性
- 使用音频文件:mp3,wav和m4a
Studio
InVision(数字产品设计平台)的Mac专用工具,可让您快速设计,原型设计和协作

- 预览原型并将其同步到InVision Cloud
- 使用共享设计库在Studio文件之间同步组件
- 其他工具,脚本和Web应用程序的公共API
即将支持:
- 设计文件的安全版本控制(通过Trunk)
- Windows支援
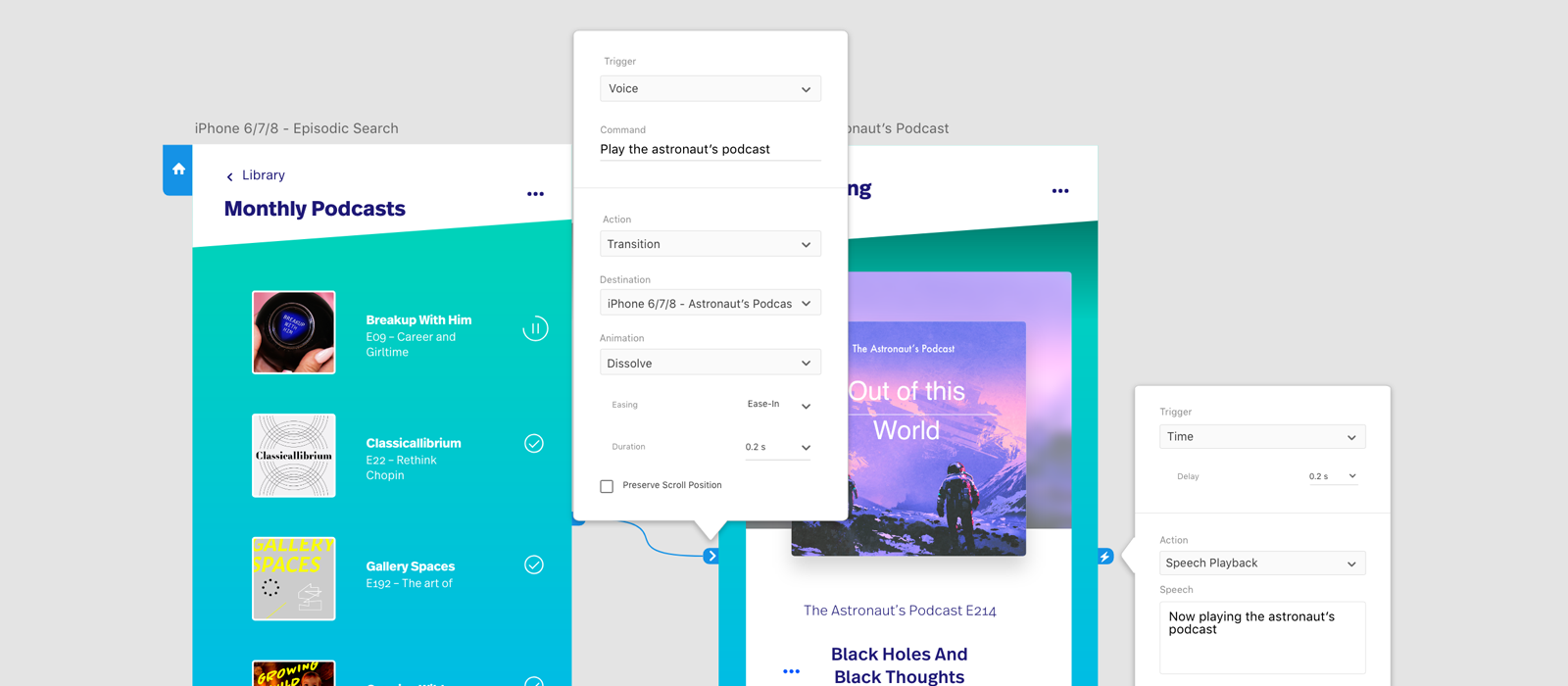
Adobe XD
Adobe提供的基于矢量的工具,可用于矢量设计网站线框图,并创建简单的交互式原型,可在Windows和Mac上使用

- 记录与音频的交互-有了一个桌面预览应用程序,现在您可以记录自己的声音以及所有单击交互,并将其共享为MP4文件
- 语音原型制作功能,例如语音触发器或语音播放
- 用于添加虚拟数据,与UserTesting集成或作为React组件导出的插件等。
UXPin
Windows,Mac或浏览器中均提供了一个用于设计,原型制作和移交的协作平台

- 多人共同编辑
- 交互式表单元素,符号,基本辅助功能和代码组件
- 简化与设计库系统的协作
即将支持:
- 从现有网页或其任何部分导入HTML
- 从您的存储库自动将React.js组件同步到UXPin
如果您是以上一款或数款UX设计工具的用户,请为你最心仪的产品投上一票:
值得关注的一些设计代码生成工具

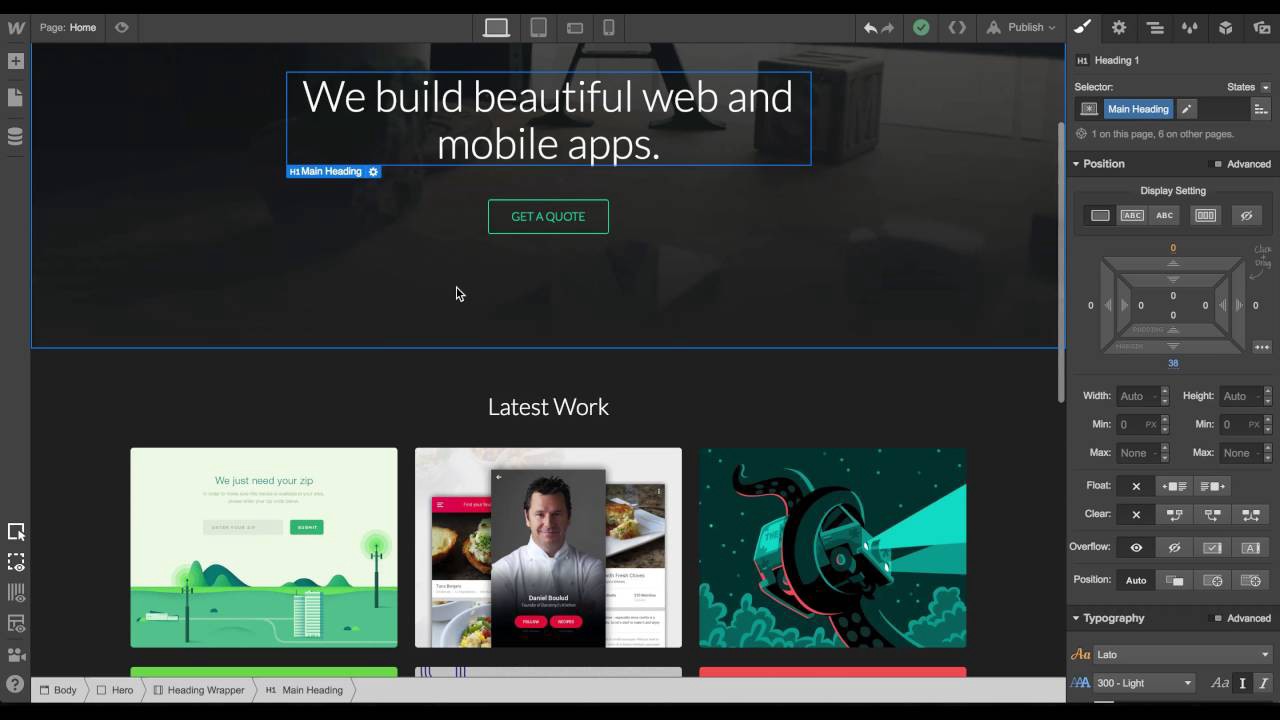
- Webflow-基于Web的工具,用于在浏览器中构建响应式网站,然后将代码导出以托管在Webflow或其他地方
- Tilda —在Tilda模块的帮助下免费创建网站,登录页面或在线商店
- STUDIO —从头开始设计,实时协作和发布网站
- Lightwell —将您的设计转换为Xcode项目,以便在移动设备和平板电脑上使用响应式应用程序
快来了:
- Modulz —用于UI设计和开发的早期Web应用程序工具,具有代码输出
本文来自Uxdesign.cc
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: