英国政府网站的十条设计原则
近日英国政府内阁办公室在官网上发布了最新的英国政府网站的设计原则。目前更新的十条“政府数字服务设计原则”如下:
一、一切从用户需求开始(用户不需要了解政府需求)

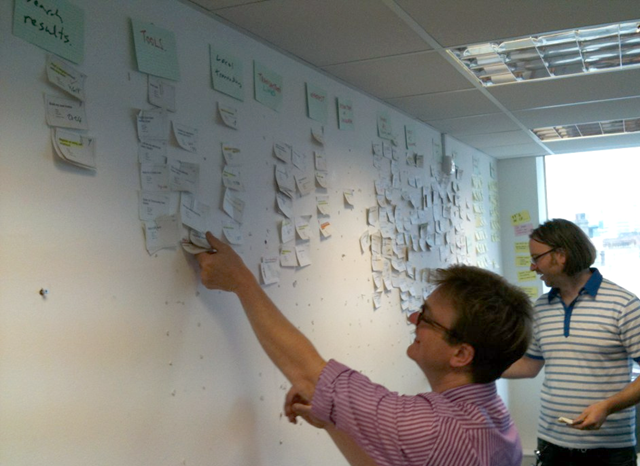
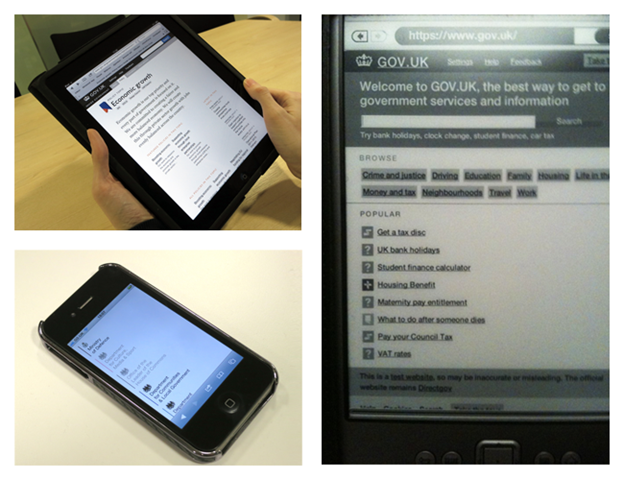
英国政府网站设计的需求墙
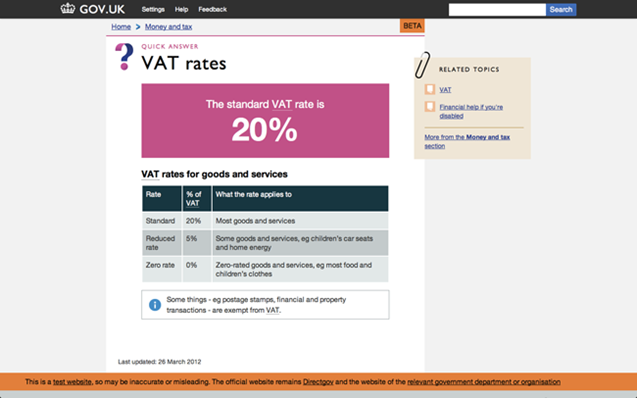
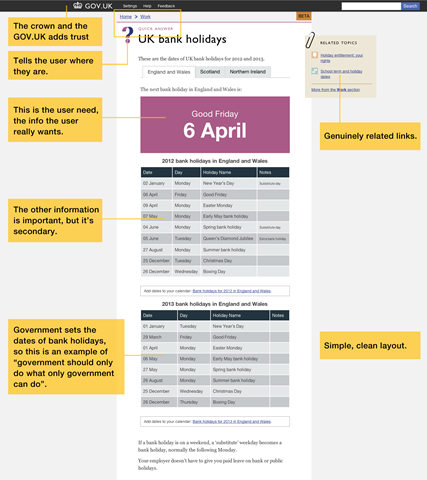
政府网站的设计流程必须从识别并思考真正的用户需求开始。我们必须围绕用户需求,而不是官方流程开始设计。我们必须彻底理解需求——通过数据,而不是想当然的假设。下面这个增值税页面是面向用户需求进行设计的例子。大多数用户来说VAT增值税率是20%,所以我们把这个结果在页面中用最大最清晰的方式展示出来。用户能用最快的方式获得准确答案。考虑到增值税率不止一种,我们把其他的税率数值作为二级信息显示在同一页面。整个页面非常简洁,但包含了用户可能需要的各种信息。

二、专注
政府只需专注政府的核心业务。其他相关业务如果有人做,那就直接提供链接。如果我们能提供资源(例如API)帮助其他人建设在线业务,那就做吧。我们必须专注在不可替代的核心业务上。专注核心业务能节省预算,同时让我们将资源分配在最擅长的事务上。
三、用数据设计
通常,我们都不会是从零开始——用户已经在使用我们的服务。这意味着我们能从真实世界的行为中学习。我们的建设和开发流程也必须如此——原型设计和测试都基于网络上的真实用户。我们在基于数据设计时,必须理解用户的需求路径。这也是政府数字服务的优势——我们能观察并学习用户行为,进而调整系统来适应用户的自然行为方式,而不是强求他们来使用我们发明的系统。
四、致力于简洁
让网站看上去简单很容易,但让网站使用起来很简单就很不容易了——尤其是当后台系统非常复杂的时候,但这就是我们必须做到的事情。能力越大责任越大,很多时候民众别无选择,必须使用我们的服务。如果我们不能致力于让政府网站更加简洁和好用,我们就是在滥用权力,同时也在浪费民众的时间。
五、迭代。反复迭代。

最有效的网络服务都是从小处开始,迭代成长。先发布一个最小化的可用产品原型,用真实用户来测试,从Alpha版本到Beta版本,不断增加功能和优化,这些都基于真实用户的反馈。
迭代还能降低风险。迭代能减少大的失败,同时将小问题的解决转化成前进的动力。迭代也能避免出现一份200页的说明文档成为项目的瓶颈。迭代也是数字服务的核心优势——我们不是在修建桥梁,有问题的地方随时能重新来过。
六、具备包容性
政府服务网站的设计应当尽可能地具有包容性,可辨识性和可读性,哪怕这样做会牺牲一些设计上的美感。我们不要惧怕直白,不要试图重新发明web设计原则,我们必须设定明确的预期。我们是在为整个国家设计,而不仅仅是面向那些资深网民。事实上,最需要我们服务的人们往往是最不善于使用网络的人。如果我们从一开始就考虑到这部分人群的需求,我们就能设计出一个队所有人都友好的站点。
七、理解应用情景

我们的设计的服务对象不是电脑屏幕,而是人。我们必须深入理解这些人在使用我们服务时的各种场景。他们在图书馆里吗?他们在用手机吗?他们只熟悉Facebook吗?他们从来没用过Web浏览器吗?我们的设计面向各种不同的用户群,他们的技术水平和需求都大相径庭。我们需要确保了解我们的服务可能在什么样的技术和实操环境中被使用。否则我们可能会设计出漂亮的网站,但是与公众的生活毫无关系。
八、建设数字服务,而不仅仅是网站
我们的数字服务既非始于网站,也非终于网站。它的起点应该是搜索引擎,终点在邮局。我们必须为此而设计,即使我们无法全程控制。我们必须意识到,终有一天,我们会发现人们又会需要完全不同的数字服务。政务网站不应当仅仅是网站,而应当是数字服务。只不过目前,最佳的提供服务的方式是通过web——但这将发生改变,比我们预期的还要早。
九、保持一致性,但不是千篇一律
虽然我们尽可能使用同一语言和同一设计风格——这有助于人们熟悉我们的服务。但是,如果无法在风格上完全同一,我们也必须确保我们基础方法上的一致性。这能够让用户对我们的基础方法建立信任,即使当我们向新的数字化空间拓展,也能保持较好的一致性。
十、公开化让事情变得更好

我们应当尽可能地与大众分享我们所做的事情,与同事、与用户,与全世界分享代码、分享设计、分享想法、分享意向,甚至分享失败。关注政府数字服务的人越多,服务就会越好。如果没有开源代码和慷慨的web设计社区,我们的政府数字服务将无法实现。所以我们致力于回报。更重要的是,开放让服务变得更好——被更好地理解和审视。如果我们开放代码,我们就会收获更好的代码。这也是我们在这里与大家分享政府数字服务设计原则和代码实例的原因。
IT经理网综合编译 更多设计原则和代码实例请访问原文链接:gov.uk
第一时间获取面向IT决策者的独家深度资讯,敬请关注IT经理网微信号:ctociocom

除非注明,本站文章均为原创或编译,未经许可严禁转载。
相关文章: